Angular 10 : tout ce que vous devez savoir
Angular 10 est la plus récente version de Angular, un framework populaire pour la création d‘application web de type SPA. Elle est sortie le 24 juin 2020, seulement quelques mois après la sortie de la version précédente Angular 9. Angular 10 constitue une importante mise à niveau par rapport aux versions précédentes du cadre de développement Web populaire. Le nouveau cadre Google amélioré basé sur des scripts de type met davantage l’accent sur la qualité, les outils et les améliorations actuelles de l’écosystème. Il n’apporte pas un énorme référentiel de fonctionnalités car il est plus petit que les versions précédentes. Dans cet article, nous discutons les nouvelles fonctionnalités et capacités de Angular 10. En termes simples, tout ce que vous devez savoir sur cette nouvelle plateforme
Principales fonctionnalités de Angular 10
Si vous êtes un développeur Angular, vous devriez rechercher les fonctionnalités de base et les mises à jour à valeur ajoutée de la dernière version du framework Web développé par Google. Dans ce qui suit, nous nous présentons les nouvelles fonctionnalités d’Angular 10 :
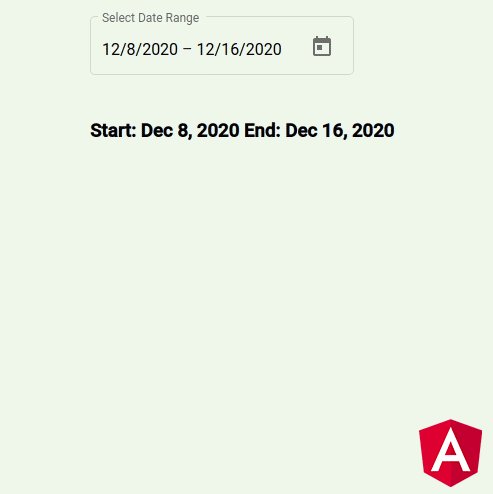
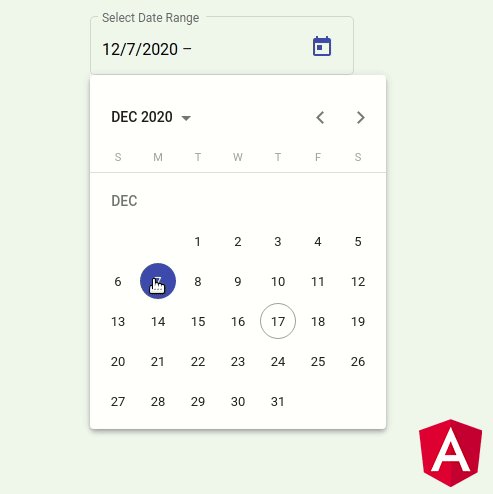
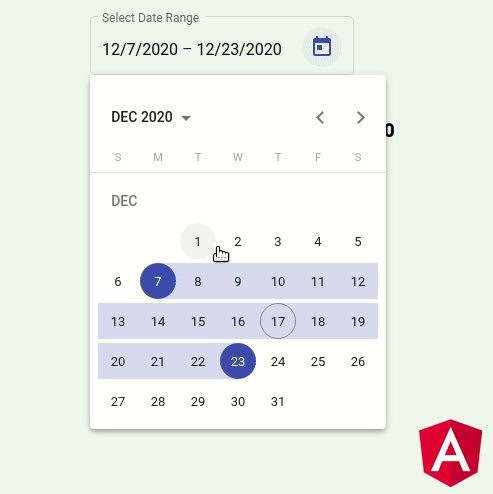
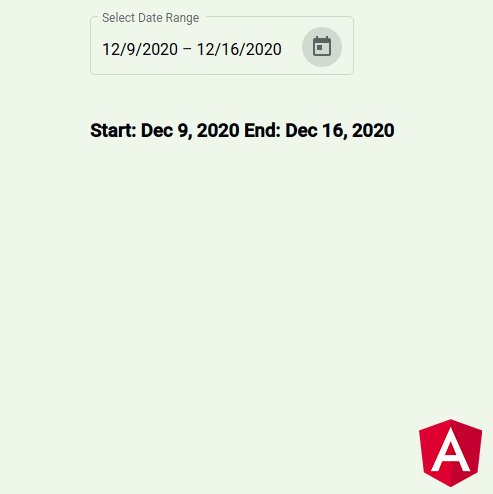
1. Nouveau sélecteur de plage de dates

La bibliothèque de matériaux d’Angulair dispose d’un nouveau sélecteur de plage de dates. Auparavant, chaque bibliothèque d’interface utilisateur présente un sélecteur de date à part. La nouvelle version d’Angular a apporté une grande mise à niveau dans Angular Material, en ayant un nouveau sélecteur de date dans la bibliothèque de matériaux angulaires. Pour pouvoir l’utiliser, il suffit d’entrer les composantes mat-date-range-input et mat-date-range-picker dans Angular Material.
2. Paramètres facultatifs plus stricts
Angular 10 fournit une configuration de projet plus stricte pour créer un nouvel espace de travail à l’aide de ng new. ng new nameOfApp –strict Autoriser cette nouvelle syntaxe aide la configuration de l’application sans effet secondaire pour garantir un résultat plus développé. L’utilisation de nouveaux paramètres aide à améliorer la maintenance du projet, permettent à la CLI d’effectuer des optimisations avancées sur l’application et de détecter correctement les bogues au préalable.
3. Nouvelle configuration de navigateur par défaut
Angular a mis à jour la configuration du navigateur pour les nouveaux projets afin d’exclure les navigateurs plus anciens et moins utilisés. Les nouvelles mises à jour ont pour effet de désactiver les builds ES5 par défaut pour les nouveaux projets. Pour activer les versions ES5 et le chargement différentiel pour les navigateurs qui en ont besoin, il suffit d’ajouter simplement les navigateurs que vous devez prendre en charge dans le fichier .browserslistrc.
4. Avertissements sur les importations CommonJS
Dans les versions Angular précédentes, lorsque vous utilisez une dépendance fournie avec CommonJS, vous obteniez le résultat sous la forme d’applications plus volumineuses et plus lentes. Avec Angular 10, les développeurs reçoivent des avertissements concernant l’utilisation la solution la plus optimale avec CommonJS ; un bundle de module ECMAScript (ESM).
5. Deprecations and Removals
La nouvelle version d’Angular 10 n’inclut plus les bundles FESM5 ou ESM5, ce qui a réduit la taille du fichier d’au moins 119 Mo en cas d’utilisation de npm ou Yarn pour les packages et les bibliothèques Angular. De plus, les anciens navigateurs comme Internet Explorer Mobile, Internet Explorer 9, 10 ne sont plus pris en charge. L’assistance pour ces navigateurs a été supprimée.

Comment mettre à jour vers Angular 10 ?
Angular 10 est disponible sur Github. Pour mettre à jour l’actuelle installation Angular à l’aide de la CLI, il suffit d’exécuter la commande suivante: ng update @ update / cli @ angular / core Visitez update.angular.io pour plus de détails.








 Développement Logiciel
Développement Logiciel Maintenance Logiciel
Maintenance Logiciel  Sécurité Applicative
Sécurité Applicative